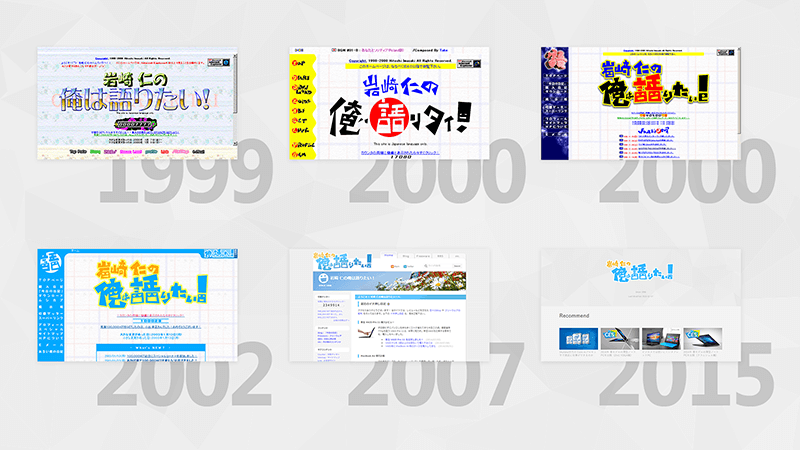
こんにちは。突然ですが、17年の TOPページを振り返ってみることにしました。
サイトのリニューアルも落ち着いてきたので、過去サイトのスクリーンショットを並べておこうかと思います。以前はスペシャルコーナーとして専用コーナーがあったのですが、ディレクトリの再構築で潰してしまったので Blog記事として公開。
このように、レビューからスクリーンショットまで入り乱れて取り扱っても、サイトとしての構成は保てる設計なのは嬉しい限り。リニューアルによって、記事の時系列主義から解き放たれたのは大きいです。








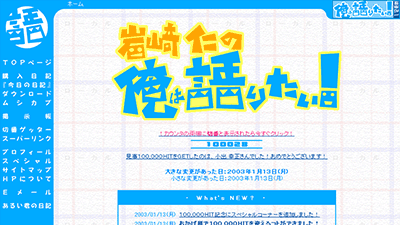
個人的には 2007年のサイトが 1番気に入っています。
増えていくコンテンツ群を、パンくずリストを置かずに整理するサイトを目指していました。
結果、サブナビの構造が分かりやすく、2012年ごろからリニューアルを模索していましたが、なかなか良い構造が生まれなかった記憶があります。
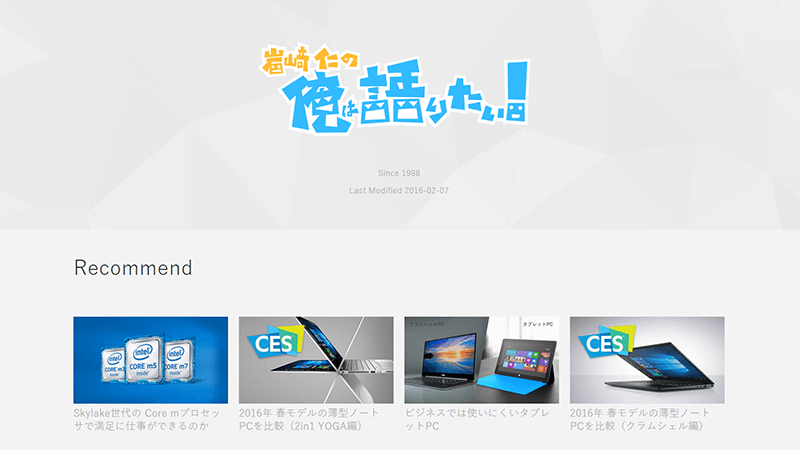
こうして並べてみると、2015年のデザインは イマイチぱっとしません。
2015年デザインは、検索サイトからの流入を強く意識し、主に下層ページ側(Blog記事側)をメインで構築しているため、TOPページは とにかく情報を減らし、記事を並べるのみ。コンテンツも Blog 1本に集約し、シンプルなサイトに振り切りました。