こんにちは。JSON-LDへの移行が完了した岩崎です。
schema.orgもバージョンアップされ、Googleも schema.orgによるパンくずをサポート。AMPといった新しい技術にも対応することを考えると、サイト全体のプロパティを見直す時期にやってきました。
JSON-LDは 同じ内容を 2回記述する必要があるので、ページサイズが増えると指摘をされることが多いですが、複雑化する schema.org仕様に対応するのであれば、実は言うほどサイズが増えないという結論に達しました。

- Microdata(HTML5の一部 以前の Google推奨)
- RDFa
- JSON-LD(最近の Google推奨)
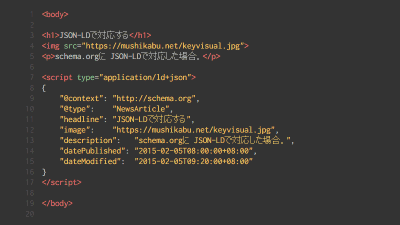
今さら RDFaを選択する方は少数派だと思うので、Microdataと JSON-LDで話を進めますが、HTMLのタグに埋め込む Microdataと、まったく別ブロックに記述する JSON-LDで、記述の仕方に違いがあります。


同じ内容を繰り返す必要がないので、Microdataの方がシンプルに記述できるように見えます。
実際、当サイトでも 3年近く利用しており、単純なメタデータを配信するだけなら Microdataで十分でした。
細分化し複雑になるメタデータ
ところが、拡張され続ける schema.orgや 流行りの AMPなどの規格に対応するようになってくると、Microdataでは管理が複雑になってきます。
例えば、imageプロパティは、テキストデータ(URL)をそのまま渡しても良いのですが、Google AMPに対応しようとすると ImageObjectとして幅や高さを正しく渡す必要があります。
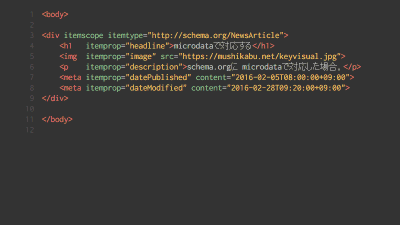
これを Microdataで対応するには、以下のような感じ。
これまで imgタグの 1行で済んでいたものが、突然 冗長で複雑になります。
<div itemscope itemtype="http://schema.org/ImageObject">
<img src="/keyvisual.jpg" alt="Image Description." itemprop="contentUrl">
<span itemprop="description">Image Description.</span>
<meta itemprop="url" content="https://mushikabu.net/keyvisual.jpg">
<meta itemprop="width" content="1600">
<meta itemprop="height" content="900">
</div>メタデータの細分化が進んでくると、表示内容と schema.orgに渡す内容も異なってきます。
他にも、CreativeWorkや Organizationなど、入れ子の中に 入れ子が発生するなど、HTML内に 余計な記述が増えてきます。
こうして複雑化する Microdataをこねくり回しているうちに、JSON-LDの方がファイルサイズが小さくなるのではないか?ということに気が付きます。
選ぶなら JSON-LD

- なんだかんだでページサイズが増える
メタデータの細分化が進むと、冗長な記述も増えてきます。 - HTMLが複雑になり運用が大変(保守性の低下)
CMSでテンプレートやモジュールなどに分割している場合、さらに管理が複雑になります。 - バリデーションが通らなくなる
入れ子や itemrefによる参照を駆使した結果、ツールによっては弾いてしまうようです。
既存のページに埋め込むだけなので、Microdataの方が取っ掛かりやすい面もありますが、保守性も考えれば ダントツ JSON-LDを推奨します。
実際、新Blogの記事を JSON-LDに移行しましたが、記事全体の増加率は 7%程度でした。
改修ついでに、より多くのプロパティを盛り込んでいるので、実際は 5%程度の増加率だと思います。
そもそも 数KBのデータ量なので、そこまで神経質になるほどでもないですし、なにより HTMLと schema.orgとの情報がキレイに分離できたことが大きい。コード自体もスッキリできたので、今後の schema.orgの拡張などにも柔軟に対応することができそうです。