こんにちは。急に WebPへの移行を思い立った岩崎です。
Blogをリニューアルした段階では、まだまだ発展途上の状態でしたが、気がつけば ほとんどの機種が対応している 画像形式 WebP。
せっかくなので本記事で、移行テストをしてみようと思います。
写真、イラスト、ピクト画像、アニメーションなど、種類の異なる画像を用意。
本 Blogは CMSによってシステム管理されているので、テンプレートにも影響は出ないかを 本記事で検証してみようと思います。

もう、ほとんどの環境で対応していることもそうですが、TinyPNGが WebPに対応していたのが移行の後押し。
実は、本 Blogの画像圧縮のワークフローには TinyPNGが組み込まれているので、ちょっとした修正のみで対応ができます。
…ということで、早速いくつかの画像を用意してみました。
Photoshopにて 圧縮無しの WebPを作成し、TinyPNGにて圧縮されています。
従来の JPEG画像と比較
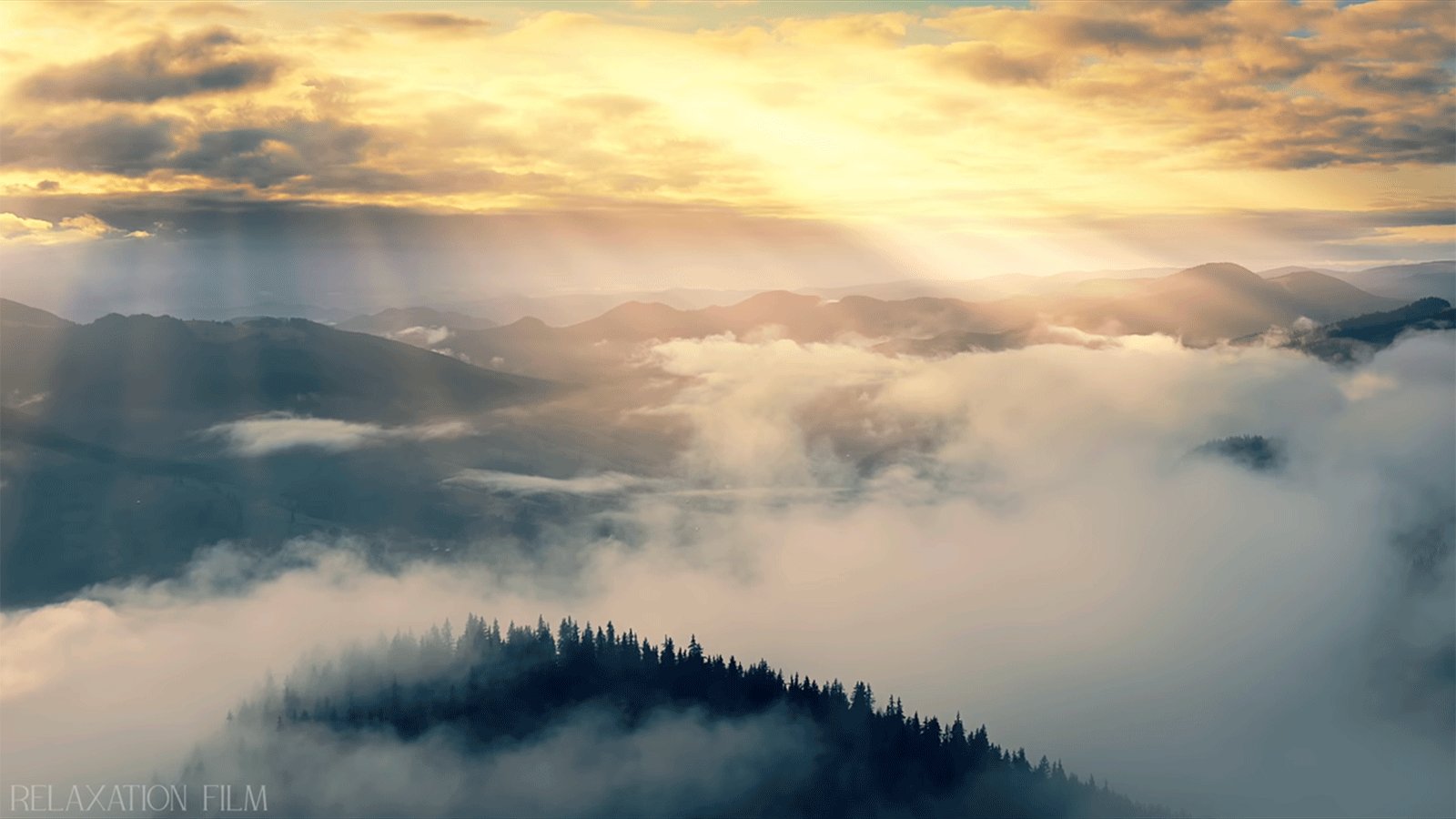
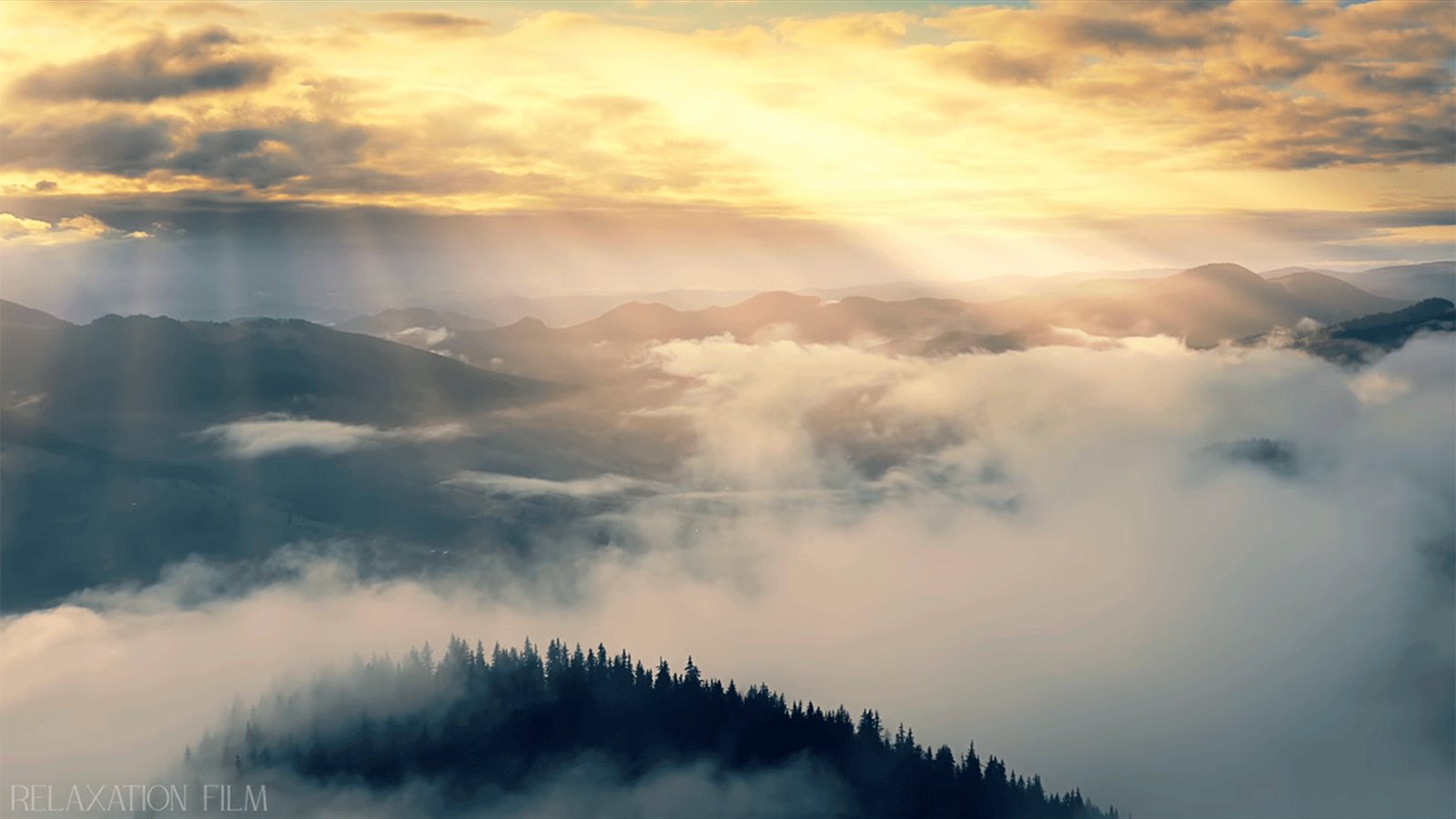
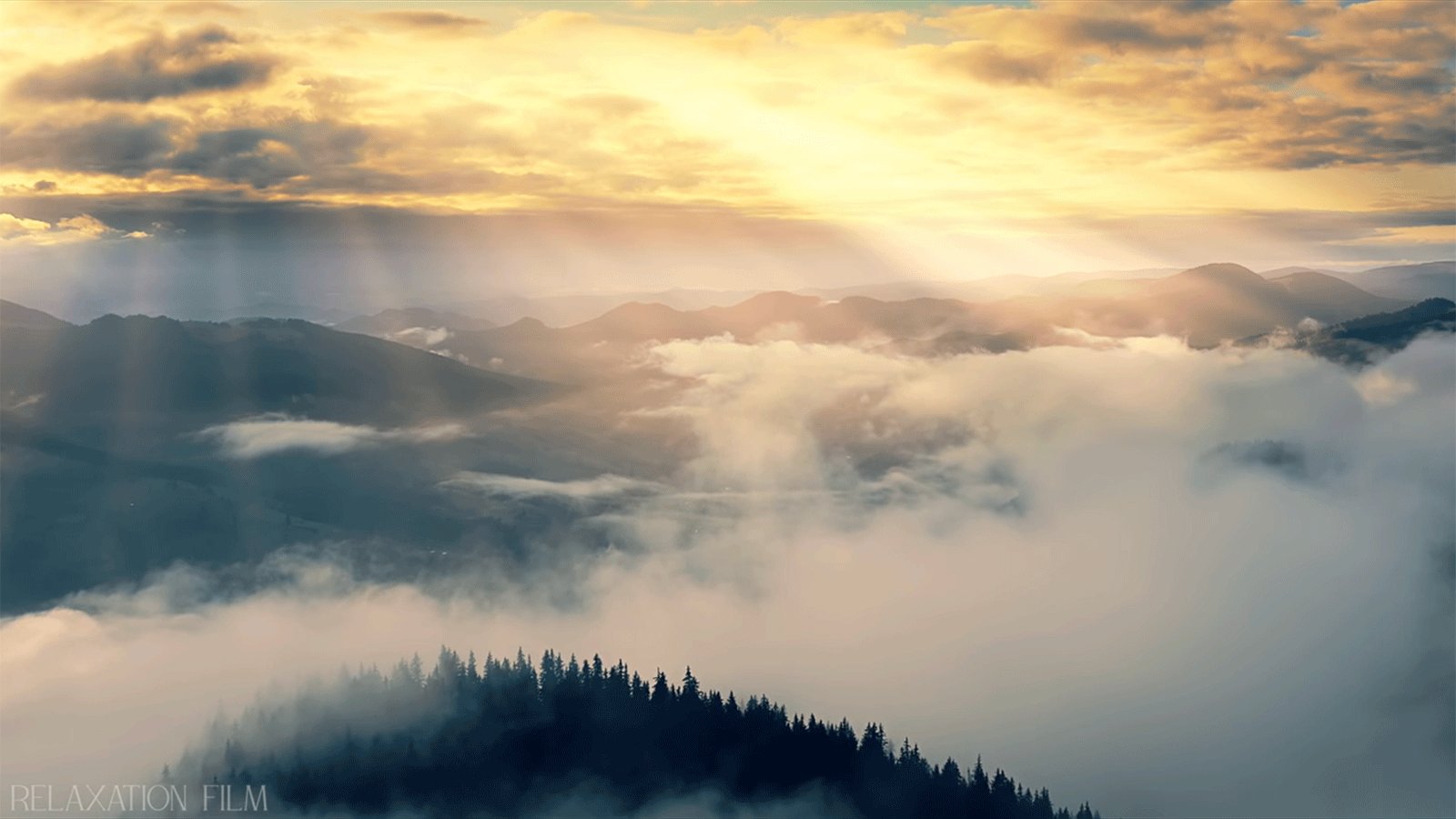
まずは普通の写真から。
もともとの JPEG(左)も TinyPNGにて圧縮され 312KB と充分に小さいですが、さらに圧縮されて 143KB!
半分以下のファイルサイズとなりましたが、特に画質の劣化は感じられません。

次は、ゲームのスクリーンショットから。
こちらも 160KBから 92KBと 半分近い圧縮率。
じっくり見ると JPEGの方が良い場所もありますが、半分に軽減できていることを考えると許容範囲ですね。

次は PNG。
わずかですがファイルサイズが増えてしまいました(+0.35KB)。
PNGは色数を 2色だけにしたインデックスカラーと かなり圧縮されている状態なので、そのまま比較するのは酷ですね。
逆に言えば、インデックスカラーといった手間をかけなくても、同様のサイズにまで圧縮できるのは素晴らしい。

環境によっては再生できない場合が多そうですが、アニメーションも追加してみました。
TinyPNGでは、GIFや アニメーションWebPに対応していないので、別環境にて作成。
ファイルサイズは 1割程度の差。
GIFは 256色までしか利用できないため、拡大すると粒状感がありますが、非可逆圧縮のために精密さが残りますね。
WebPはフルカラーを扱えるため拡大しても滑らかですが、全体的に繊細さが薄れてしまいモヤッとしています。
状況や素材にもよりますが、アニメーションGIFでも良さそうですね。

…ということで、そこまで画質の違いはないものの、圧縮率はウワサ通りですね。
編集環境なども随分と整ってきていて、数年前に感じた「特殊なファイルを操作している」という感覚はありませんでした。
この記事で様子を見て、特に支障がないようであれば、乗り換えていこうかと思います!