こんにちは。 W53CAは購入していない岩崎です。
本日発売となったW53CAですが、発売日の購入は避け、6ヵ月が過ぎる17日に購入するコトにしました。色々と理由はあるのですが、発売が延期になったコトもあり、急いで購入する必要性も薄れてきたためです。
その為、今日は(今日も?) Webサイトのリニューアルを行っていました。
そろそろリニューアルされていないページの作成を行いたいところですが、ページの完成度を高めるため、CSSの調整や、HTMLの見直しなどを行っていました。
とにかくやりたいコトが山積み状態だったのですが、メインで行ったのはIE6対策。
色々と不具合のあるIE6。
これまでは、なんの問題もなかったと思っていたのですが、ちゃんとCSSと向き合ってみると、IE6は問題だらけ。なぜ Firefoxが流行っているのかが見えてきます。
そんな問題だらけの状態なので、なにかしらの対策を行わないとページのレイアウトが崩れてしまいます。たとえ仕様通りの記述をしたとしても、IE6ではレイアウトが崩れてしまうのです。
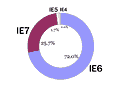
その為、IE6でのブラウジングに関しては、対象外としてリニューアルを行ってきたのですが、まだまだ利用者が多くようです。実際、このサイトへアクセスされる方々の利用率をみても、72%もの方々がIE6を利用しており、とても無視できる状況ではありません。
改めて、リニューアル後のサイトをIE6で表示したのですが、思った以上にレイアウトの崩れが目立っています。場所によっては、文字が隠れてしまう場所もあり、アクセス性が非常に悪い。72%もの方々に、こんな状況では、とても申し訳ない。
さっそく、IE6対策を行うコトにしました。
問題を解決する方法として CSSハックなどが存在するのですが、できれば標準規格に従った記述を行いたいので、まずはコンディショナルコメントを利用してみるコトにしました。
<!--[if lte IE 6]>
<link rel="stylesheet" type="text/css" href="ie6.css" />
<![endif]-->
このコンディショナルコメントは、IE独自の記述方法ですが、コメント内に記述するので標準規格に違反するコトはありません。現在、レイアウトが崩れるのはIE6のみなので、この方法で解決するコトを検討しました。
ですが、思った以上にIE6のレイアウトが崩れるため、結局XML宣言を削除するコトにしました。
XML宣言の例:
<?xml version="1.0" encoding="UTF-8" ?>
XMLでは、通常XML宣言を記述しなくてはならないのですが、この記述を行ってしまうと、IEのレンダリングモードが“過去互換(Quirks)モード”に切り替わってしまい、レイアウトが崩れる原因となってしまいます。
できるだけ記述した方が良いとされている部分なので、削除するのは気が引けるのですが、この削除によってレンダリングモードが“標準準拠(Standards)モード”に切り替わるため、レイアウトの崩れが大幅に改善されます。
将来、IE7のシェアが高まってきたら、改めて記述予定。
その他にも、IE6特有の問題をいくつか解決。これで、そこそこIE6でも見れる環境になったとは思うのですが、まだまだ問題は残っている様子。
ただ、他のサイトなどでも同じような問題は起こっているようですし、これ以上の対策は行うコトはやめました。
当サイトに限らず、カーソルをあてると文字がズレるとか、文字が隠れちゃうといった問題でお困りの方は、IE7やFirefoxへの切り替えをオススメ致します。
…というコトで、いち早くIE7が普及してくれるコトを祈りつつ、今日はこの辺で失礼いたします。^-^/~

この日記には、まだコメントがありません。お気軽にどうぞ。