こんにちは。 岩崎です。
去年から Windows版も登場した Apple製の Webブラウザ「Safari」。
一応、自分のパソコンにもインストールされていますが、あくまでも確認用。作成したページを様々なブラウザで確認する必要があるため、その一環としてインストールされています。
そんな Safariの日本語版が公開されたというコトで、先日から導入しているのですが、最近 Safariの魅力に気付きつつあります。意外に Safariも悪くない様子。
快適なパフォーマンス
圧倒的なパフォーマンスをウリとする Safari。
そのスピードは Firefoxの 3倍ともウタっており、かなり高速な描画を実現しているようです。実際、様々なページを閲覧していると、そのパフォーマンスの良さを感じます。
これまで描画速度なんて気にしたコトがなかったのですが、環境が変わるにつれて気になるようになってきました。
IEが日に日に遅くなっていくコト、光回線となり高速なデータ通信が可能になったコト、パソコンが新しくなりブラウザのパフォーマンスが顕著に表れるようになったコト…等々、環境の変化によって、ブラウザの描画速度が目立つようになってきました。
特に巨大なフレームでページ全体を分割し、アチコチ広告が表示されているサイトなどは、どうしても描画に時間がかかってしまいます。
Safariなら、そういったサイトでもストレスなく表示してくれるので、とっても快適。
Ajaxで文字化けするといった問題も、3.1では解消されているようです。少なくとも当サイトの Ajaxは正常に動作するコトが確認できました。
使い勝手の良い操作性
パフォーマンス以外でも、使い勝手の良さが目立つポイントがあります。
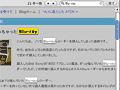
特に RSSの表示は、他のブラウザに比べて分かりやすい。
更新された内容を把握しやすいのはモチロンですが、RSSに対する操作性も非常に優れています。
記事の長さというスライダーを動かすコトで、本文の表示量を調整できたり、RSS内の検索もスムーズ。入力とともに設定が反映されるので、とても分かりやすいです。
ページ内の検索機能も、他のブラウザを上回る操作性。
一般的なブラウザは検索文字が選択されるだけなので、予期せぬ場所でヒットした場合は、どこに文字列があるのか見つからない場合も多いです。
Safariの場合は、ページ全体が暗くなり、検索文字すべてが強調表示されます。
その為、検索している文字が瞬時に見つかり、予期せぬ場所でもスグに見つけるコトができます。
会社で利用するときは、「プライベートブラウズ」が便利。
プライベートブラウズを ONにすると、アクセス履歴やダウンロード履歴、入力情報などが保存されなくなるので、妙な履歴がパソコン内に残る心配がありません。
他のブラウザでも履歴を残さない設定は可能ですが、自分は基本的に残していくタイプなので、一時的に切り換えられるプライベートブラウズは重宝します。
Web開発者に便利な「開発」メニュー
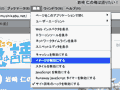
設定を変えるコトで、メニューバーに「開発」を追加するコトができます。
このメニューを使用するコトで、Web開発者には非常に便利な機能を利用するコトができるようになります。
例えば、一時的にイメージやスタイルシートを無効にするコトが可能。描画が限られている環境でも、正しく Webページが表示できるかを手軽に確認するコトができるのです。
イチイチ設定を変更しなくても、一時的に変更できるというのがポイント。User agentの変更も可能です。
さらに、開発メニューの便利さは、これだけに止まりません。開発メニューから呼び出すコトができる「Web Inspector」こそ、最大の魅力だと感じます。
HTMLの解析ができる Web Inspector
上記までなら、まぁまぁ便利そうな Safariですが、最大の魅力は「Web Inspector」にありました。Safariに付属しているソフトウェアなのですが、Web開発者には魅力的な機能が満載です。
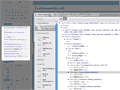
読み込んだ HTMLを DOMによるツリー構造で表示できるだけではなく、該当場所をハイライトで表示できる機能を備えています。
同時に、設定されているスタイルシートなども確認するコトが可能。
実際の Webページを確認しながら、該当場所のソースを表示。明確に確認するコトができるので、これまで以上にページ情報を理解するコトができます。
Metricsでは、スタイルシートのボックス設定を確認するコトが可能。
margin、border、paddingの設定など、ややこしくなりがちな設定も、視覚的に確認するコトができます。
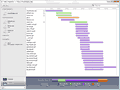
ネットワークタイムラインでは、Webページが表示されるまでの時間などを確認するコトが可能。
Webページを構成する様々なファイルが、どれほどの時間を要しているのかを、グラフで確認するコトができます。画像やスタイルシート、Scriptファイル等々、すべての取得時間が表示されます。
これによって、時間がかかる Webページで、どのファイルがボトルネックになっているのかを確認するコトができます。
その他にも、タグの閉じ忘れなどを確認する エラーコンソールなど、Web開発者には魅力的な機能が満載です。
開発用のブラウザとして
高速な表示、シンプルな操作性が特徴でもある Safari。
実際に、それらの特徴を実感できるレベルではあるのですが、デフォルトのブラウザには設定していません。
一部、表示できないサイトがあるのも事実ですし、まだまだ補助的な扱い。
特に文字の描画が特殊なので、開発がメインの環境で デフォルトのブラウザとしては抵抗があります。普段は IEか FireFoxを利用しています。
ただ、Web開発者向けの機能の充実ぶりには驚き。これらの機能を無料で利用できるのは魅力的です。
有料のソフトウェアにはない使い勝手の良さもありますし、Webページを作成している人は、Safariをダウンロードしてみる価値があると感じました。
他のブラウザにも、アドインなどで似たような機能を導入できる場合もあるのですが、Web Inspectorだけで解決できるのは大きいです。なによりブラウザ本体と一体化している部分がポイント。ハイライト機能などの連携ぶりは大きな魅力です。







はじめまして~
私も最近safariを使い始めました。そして今はなんだかmacに乗り換えたくて仕方なくなってきています(笑)
macpc自体のデザインが大好きです!
>pandaさん
コメントが遅れてしまって申し訳ないです。
確かに。
Safariや iTunesなど、Appleソフトが増えてきて、Appleの魅力を感じつつありますね。
岩崎はソフトの開発や仕事などもあるので Windowsは離れられませんが、完全に個人用途なら Macという選択肢もアリなのかなぁ…と感じています。